Mercado Pago POS es una aplicación móvil que permite a los comercios recibir pagos con tarjetas de crédito y débito mediante un dispositivo lector de tarjetas (datáfono, terminal o posnet) que se conecta a la aplicación vía Bluetooth.
El desafío de UX consistió en diseñar el flujo estándar de pago dentro de la aplicación para Android, así como una landing page promocional que explique los beneficios del producto y facilite su adopción por parte de los usuarios.

Mercado Pago tiene como misión democratizar las soluciones financieras en la región. En el ámbito de los pagos con tarjetas, las instituciones tradicionales imponen barreras de acceso muy altas. Es en esta necesidad donde Mercado Pago POS ofrece una solución accesible.
El principal segmento de usuarios está compuesto por microempresarios. Según la legislación colombiana, una microempresa es aquella que tiene un máximo de 10 empleados y genera ingresos anuales inferiores a 650 millones de pesos. Este tipo de empresas representan el 95% de las registradas en Colombia para el año 2024.
Para entender mejor a las personas usuarias, realicé una primera entrevista a través de WhatsApp.

Este acercamiento me permitió crear un mapa de empatía para cada participante, lo que facilitó comprender sus motivaciones y necesidades. En el ámbito financiero, surgieron algunos insights interesantes, como la percepción de que los datáfonos no eran adecuados para sus negocios por ser demasiado pequeños, o la creencia de que los costos asociados eran muy altos. Lo curioso es que ninguno de ellos se ha acercado a una institución financiera para conocer realmente los requisitos y costos.

Uno de los entrevistados, quien ya utiliza varios datáfonos, me ayudó a crear un journey map para identificar momentos de fricción y dolores en su experiencia de uso.

Con la perspectiva de los usuarios definida investigué a otros actores en el mercado colombiano, analizando qué ofrecían y cuál era la opinión de sus usuarios.

Después de recopilar toda la información, redacté una historia de usuario que responde al objetivo del desafío y definí el flujo de interacción. Este flujo actúa como el mapa de ruta y define el alcance del proyecto.

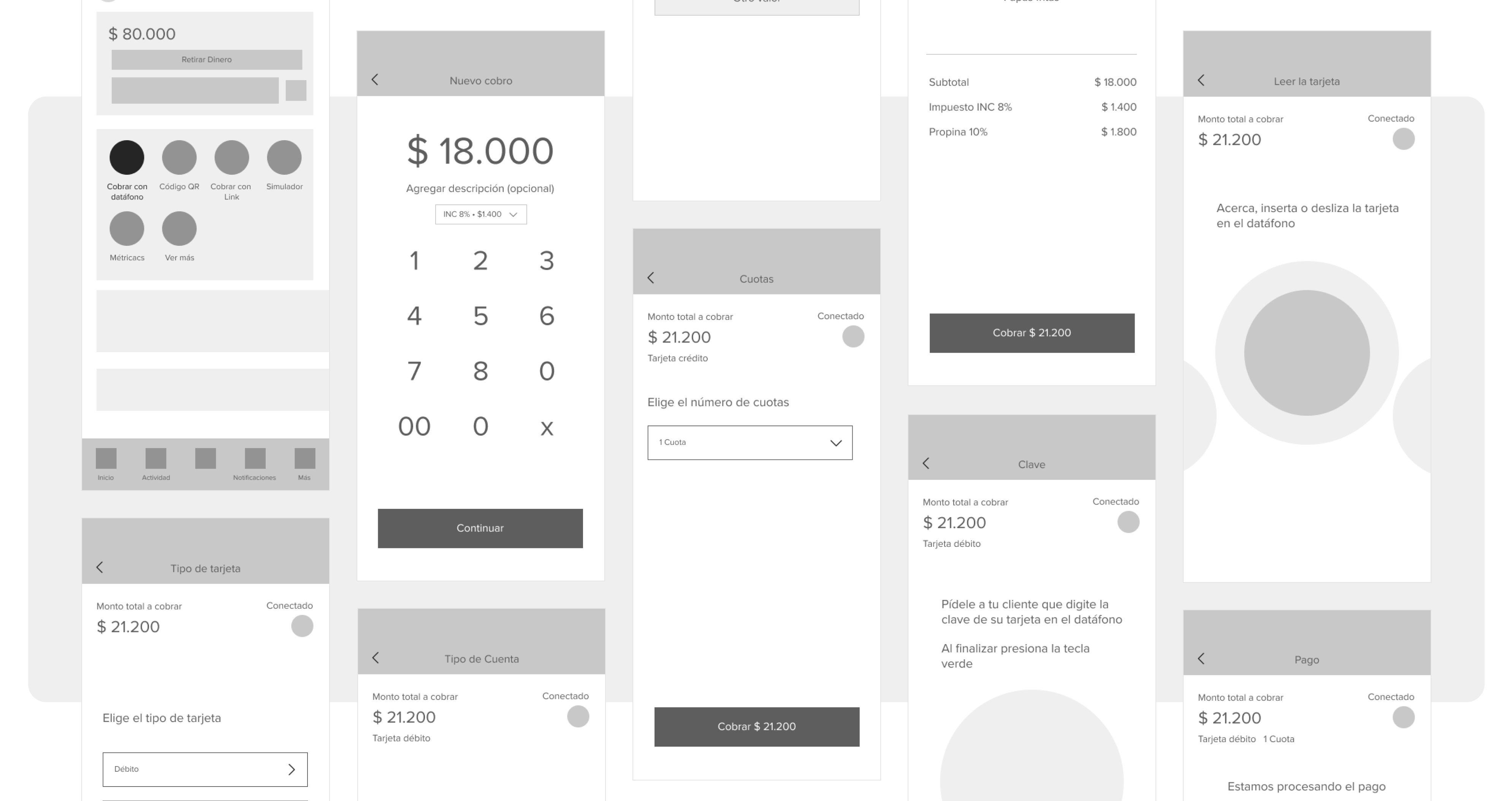
Desarrollé el happy path en wireframes para comenzar a testear soluciones. Durante esta fase, surgió la necesidad de mantener la persistencia del monto a pagar a lo largo del flujo, así como la primera exploración de cómo visibilizar el impuesto sin añadir un paso adicional obligatorio en el proceso.

Diseñé un set de estilos y elementos fundacionales para garantizar que el flujo fuera consistente y usable, alineado con los lineamientos de Mercado Pago.

A partir de estos elementos, desarrollé mockups de alta fidelidad para todas las vistas del flujo. Además, creé prototipos interactivos para los flujos principales, destacando las interacciones y animaciones que completan la experiencia.

Cada una de las vistas fue documentada, especificando sus diferentes estados, casos de uso y guías de maquetación.

La landing page se incluyó en el mapa de flujo como una herramienta potencial de lanzamiento y promoción. Esta página fue diseñada siguiendo los lineamientos de la marca y patrones consistentes con otros productos de Mercado Pago.

Para medir la efectividad de la propuesta, realizaría pruebas de usabilidad cualitativas utilizando un prototipo. Definiría tareas específicas y mediría tanto la tasa de éxito como los tiempos de finalización. Estas métricas, complementadas con el feedback de los usuarios, me permitirían identificar problemas y áreas de mejora para una primera iteración. Además, incluiría en las pruebas a un tercero que actuaría como cliente, simulando un escenario más real.
En el caso de la landing page, me inclinaría por un análisis cuantitativo una vez implementada. Mediría métricas clave como la tasa de conversión, el bounce rate, y utilizaría heatmaps de navegación para entender el comportamiento de los usuarios. También revisaría el contenido escrito para asegurar que esté localizado, y probaría incluir una sección que muestre cómo el producto aporta valor en diferentes contextos: papelerías, tiendas de barrio, etc.
Lo más retador de este proyecto es la complejidad de las conexiones entre 2 humanos y 2 dispositivos. La comunicación clara y constante sobre el estado de sus conexiones e interacciones es lo más importante.









